- Hypertext Markup Language (HTML): HTML-Grundgerüst, grundlegende HTML-Elemente, öffnende und schließende Tags, Attribute und Attributwerte, Hyperlinks, Formulare und Versand der Eingabedaten
- Struktur von HTML-Dokumenten: Dokumentbaum, Schachtelung, Block- und Inline-Elemente
- Cascading Style Sheets (CSS): Selektoren, grundlegende CSS-Attribute, Boxmodell
- Projektarbeit: Arbeitsteilung, Absprachen und Termine, Einhalten von Vereinbarungen, Zusammenführen der Arbeitsergebnisse zu einem Produkt, Veröffentlichung im Internet, Beachtung des Datenschutz- und Urheberrechtsgesetzes
HTML
HTML-Tutorial
Das Internet ist gespickt mit Informationen, die auf unterschiedlichste Weise dargestellt werden. So gibt es Texte, die formatiert werden können, um besondere Aspekte hervorzuheben. Weiterhin gibt es Bilder und Videos, die in eine Internetseiten integriert werden und es besteht die Möglichkeit, verschiedene Internetseiten durch so genannte Links miteinander zu verknüpfen.
Um einen Standard zu schaffen, wie Internetseiten an den Benutzer ausgeliefert werden und wie diese dargestellt werden können, wurde die HTML-Sprache eingeführt. HTML steht für Hyper-Text Markup Language. Als Hyper-Text bezeichnet man Text, der durch so genannte Hyper-Links mit anderen Textdokumenten verbunden ist. Als Markup-Language bezeichnet man eine Art Programmiersprache, die zur Formatierung und Gliederung von Texten dient und von Maschinen (insbesondere von Webbrowsern) verarbeitet werden kann.


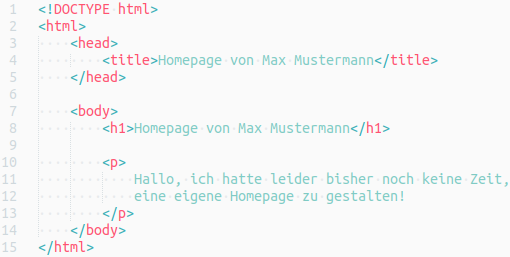
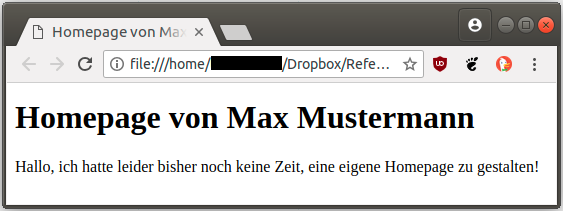
In dieser Unterrichtsreihe werdt Ihr lernen, wie HTML-Dokumente aufgebaut sind, ihr werdet euch also die die Syntax der HTML-Sprache erarbeiten. Dazu werdet ihr viel eigenständig arbeiten.
- Projektarbeit alt: Wasserfall
