Jetzt machen wir endlich mal was, damit unsere HTML-Seiten ein bisschen ansehnlicher werden.
Allerdings ist dafür nicht HTML zuständig, sondern eine andere Technik namens Cascading Style Sheets, kurz CSS.
Anmerkung: Die Inhalte dieser Seite stammen von SelfHTML - HTML-Tutorial - Kapitel 4.
Wenn wir etwas am Aussehen einer Seite verändern wollen, muss der Browser wissen:
- Welches HTML-Element wollen wir auswählen (selektieren), um es zu verändern?
- Was an diesem Element (welche Eigenschaft) wollen wir verändern? (Position, Farbe, Hintergrundfarbe, Textgröße…?)
- Wie konkret soll es letztendlich aussehen (welchen Wert weisen wir der Eigenschaft zu)? z. B.:
- Textfarbe: rot;
- Hintergrundfarbe: beige;
- Textgröße: doppelt so groß wie normal
- Position: 2 cm weiter links;
- … usw.
Festlegungen dieser Art nennt man den Stil (engl: style) eines Elements. Sicherlich ist euch schon aufgefallen, dass auf unserer Seite schon jetzt nicht alles gleich aussieht. Überschriften sind beispielsweise größer und fetter als normaler Text. Das liegt daran, dass Ihr Browser für jedes Element bereits umfangreiche Stilregeln mitbringt.
Das C in CSS steht für cascading. Eine Kaskade ist eine Abfolge von mehreren gleichartigen Dingen, z. B. Wasserfälle, oder eben auch Stilregeln. Wir können uns mit unseren eigenen Stilregeln hinter die Stilregeln des Browsers schalten, und damit sagen: das machen wir jetzt anders. Ganz so einfach ist es natürlich nicht, aber für jetzt reicht das erstmal und wir sagen einfach: wer das letzte Wort hat, hat recht.
Eine Stil-Eigenschaft wird, ganz allgemein, mit dieser Schreibweise festgelegt:
name: wert;
Um einem Element die Textfarbe rot zuzuweisen, verwendet man die Eigenschaft color. Farben kann man auf viele Arten festlegen, am einfachsten ist die Nennung des Farbnamens (die Liste ist umfangreich):
color: red;
Und wo schreibt man das hin? Am einfachsten direkt an das Element. Dann gilt die Angabe nur für dieses Element, und, wenn vorhanden, seine Kind-Elemente.
Diese Vorgehensweise war früher häufig zu finden. Sie hat aber verschiedene Nachteile, insbesondere nimmt sie Flexibilität weg. Es gibt Umstände, wo das style-Attribut der richtige Ort ist, aber generell gehören Stilangaben nicht direkt ins HTML.
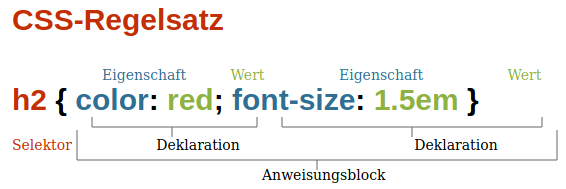
Die bessere Art, Stile zu notieren, sind Stilregeln, also die gleiche Technik zu nutzen, mit der der Browser die Standard-Stile festlegt. Ihren Platz finden sie im <style>-Element, das sich im <head>-Bereich der Seite finden muss. Eine Stilregel sieht so aus:

Eine CSS-Regel beginnt mit einem Selektor, der festlegt, für welche HTML Elemente die Regel gelten soll. Eine Möglichkeit ist, Namen von HTML Elementen zu nennen; die Beispielregel oben gilt für jedes <h2>-Element. Nach dem Selektor folgt eine linke geschweifte Klammer, dann die CSS-Eigenschaften, die für die selektierten Elemente zu setzen sind. Jede Eigenschaft wird durch ein Semikolon abgeschlossen. Schließlich wird die Regel mit einer rechten geschweiften Klammer beendet.
Löscht das Style-Attribut wieder aus der <h2>-Überschrift heraus. Passt danach den <head> euer Seite an, indem ihr das <style>-Element wie unten ergänzt. Den Rest (<title> und <meta>) lasst ihr bitte unverändert.
<head> <meta ...> <title>...</title> <style> h2 { color: red; background-color: beige; font-size: 1.5em; } p { color: brown; } </style> </head>

Passt danach die Farben so an, wie ihr sie haben wollt. Eine Liste mit den Namen der Farben findet ihr hier. Alternativ könnt ihr auch die eingebaute Farbauswahl benutzen. Fahrt mit der Maus einfach über das farbige Kästchen vor dem Farbnamen, um die Farbe anzupassen.
Beachtet, dass das Semikolon hinter jeder Eigenschaft wichtiger Teil der CSS-Syntax ist. Zeilenumbrüche sind für CSS Regeln unerheblich.
Außer der Textfarbe legt die erste Regel zwei weitere Eigenschaften fest. Zum einen die Hintergrundfarbe (background-color), und die Schriftgröße (font-size). 1.5 steht für "1,5" (Eins Komma Fünf). An diese Zahlenschreibweise muss man sich bei CSS gewöhnen. Wie so viele Computersachen stammt auch CSS aus den USA, und dort verwendet man den Punkt als Dezimaltrennzeichen, und nicht das Komma wie bei uns. Die zweite Regel setzt die Schriftfarbe für alle <p>-Elemente auf braun.
Ihr könnt im <style>-Element beliebig viele CSS-Regeln notieren. Ein Trennzeichen zwischen zwei Regeln ist dabei nicht erforderlich.
Das em bezeichnet eine Einheit, die sich aus der Schriftgröße ableitet. Unserem Schreinermeister sind Einheiten wie Zentimeter oder vielleicht auch Zoll sicherlich vertrauter, aber em orientiert sich etwas abstrakter an der "Standard-Schriftgröße" im Browser. In jedem Browser ist eine Standard-Schriftgröße entweder voreingestellt oder vom Benutzer an seine persönlichen Vorlieben angepasst. Und mit font-size: 1.5em; sagen wir, dass die Schrift eineinhalb mal so groß wie diese Standard-Schriftgröße sein soll.
Auf einem kleinen Smartphone-Display ist sicherlich eine andere Schriftgröße sinnvoll als auf einem PC mit einem 30-Zoll-Monitor. Deswegen wird auf einem Smartphone bestimmt auch eine andere Standard-Schriftgröße eingestellt sein als auf einem normalen PC. Und ein Benutzer, der schlecht sehen kann, stellt sich die Standard-Schriftgröße auf einen ihm angenehmen Wert ein. Daher gilt es im Webdesign allgemein als guter Stil, sich nicht mit Pixel- oder gar Zentimeter-Angaben oder so darüber hinwegzusetzen, sondern Schriftgrößen mit em festzulegen und sich somit an der Standard-Schriftgröße des Nutzers zu orientieren.
Experimentiert mit den folgenden CSS-Regeln, indem ihr die verschiedenen Eigenschaften nacheinander in euren Code übernehmt und dann mit verschiedenen Werten experimentiert. Denkt daran, dass die CSS-Regeln in ein <style>-Element im <head> eures Dokuments geschrieben werden müssen!
<style> h1 { border: thin solid transparent; } h2 { font-size: 2.6em; color: red; background-color: beige; border: thin solid; text-align: center; } p { color: brown; font-size: 1.3em; } </style>
Falls ihr euch schon jetzt auf Entdeckungsreise begeben wollt, was man mit CSS alles anstellen kann (das ist unglaublich viel), könnt ihr ja mal einen kurzen Blick auf CSS/Eigenschaften wagen - kommt danach aber bitte wieder zurück, um hier weiterzulesen.

Bitte wundert euch nicht, dass die Produktliste bislang noch nicht anders aussieht als bisher: Das liegt einfach daran, dass darin überhaupt kein <p>-Element enthalten ist!
Nun sollten wir also schleunigst was machen, damit die Schriftgröße von Listen und Preistabelle mit einer passenden Angabe geändert wird:
table, ul { font-size: 1.3em; }
Wenn man verschiedene Elemente gleich formatieren möchte, kann man die einzelnen Selektoren in einer kommagetrennten Selektor-Liste notieren.

Allerdings ist das so für die Liste noch nicht ganz richtig, denn die Schriftgröße em orientiert sich leider nicht nur an der Standard-Schriftgröße des Browsers, sondern an der Schriftgrößes des Elternelements.
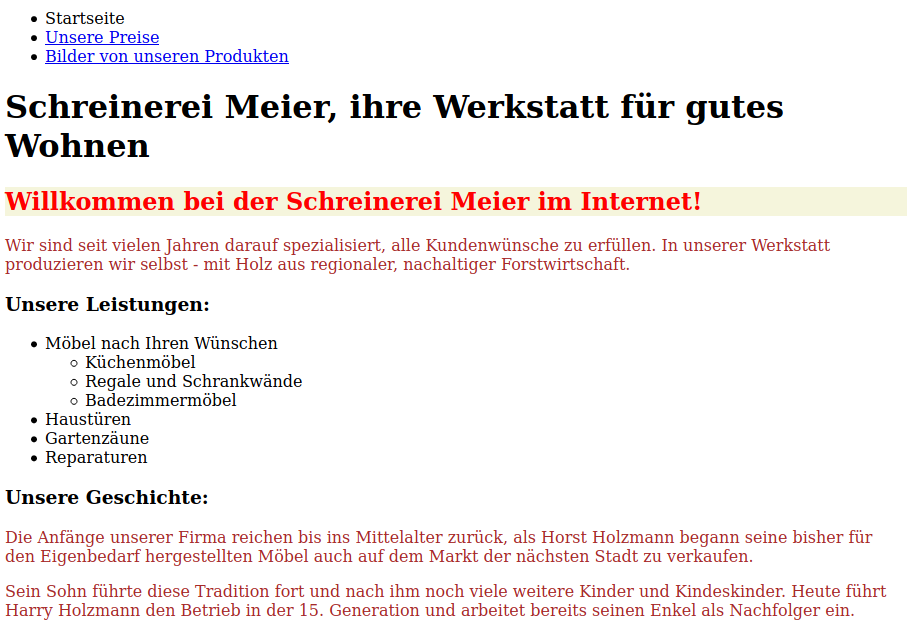
Schon am Anfang dieses Kurses habt ihr doch unsere "Liste in der Liste" gesehen:
<ul> <li>Möbel nach Ihren Wünschen <ul> <li>Küchenmöbel</li> <li>Regale und Schrankwände</li> <li>Badezimmermöbel</li> </ul> </li> <li>Haustüren</li> <li>Gartenzäune</li> <li>Reparaturen</li> </ul>
Wenn Elemente so wie hier ineinander verschachtelt sind, wird die em-Schriftgröße der äußeren Liste als neue "Standard-Schriftgröße" an die innere Liste weitergereicht. Die Standard-Schriftgröße des Browsers wird also von der äußeren Liste um den Faktor 1,3 vergrößert, und dann wird diese Schrift von der inneren Liste noch einmal um 1,3 vergrößert. Gewiss nicht das, was wir uns wünschen, da der Text in der inneren Liste damit ziemlich riesig werden würde.
Allgemein ist dieses "Durchreichen" von außen nach innen eigentlich ein wichtiges und normalerweise sehr sinnvolles Grundprinzip von CSS, das man fachsprachlich übrigens Vererbung nennt. Unglücklicherweise ist die Vererbung bei em meist ziemlich unpraktisch.
Die Lösung ist hingegen recht einfach: Wir sagen dem Browser lediglich, dass er die Schriftgröße bei der "Liste in der Liste" nicht weiter erhöhen soll! Wenn wir bei CSS speziell ein Element in einem anderen Element ansprechen wollen, führen wir einfach das äußere und dann das innere Element auf, dazwischen ein Leerzeichen: ul ul. Dieser Selektor sagt aus: Diese CSS-Anweisung gilt nur für <ul>-Elemente, die sich jeweils innerhalb eines anderen <ul>-Elements befinden.
p, table, ul { font-size: 1.3em; } ul ul { font-size: inherit; }

Grundsätzlich soll die Schrift in den Einträgen einer <ul>-Liste also weiterhin um den Faktor 1,3 vergrößert werden. Da die <ul>-Elemente innerhalb von anderen <ul>-Elementen (CSS-Selektor: ul ul) bereits von der äußeren Liste eine um 1,3 vergrößerte Schrift vererbt bekommen, soll die Schrift nicht mehr weiter vergrößert werden, sondern das Erbe soll so angenommen werden, wie es ist: inherit (engl. "vererbt").
Ihr seht hier eine wichtige Eigenschaft von CSS, die Spezifität. Die ul ul-Regel kommt am Schluss, und erfüllt damit die eingangs gemachte Aussage, dass Recht habe, wer das letzte Wort hat. Aber tatsächlich würde sie auch dann Vorrang bekommen, wenn sie als erstes stünde. Das liegt daran, dass der ul ul-Selektor "genauer" ist, oder "spezifischer", als der Selektor ul, und darum Vorrang bekommt.
Dann sieht's bei Absätzen mit entsprechend viel Text auch immer ganz nett aus, wenn links und rechts ein gleichmäßiger Rand ist, auch "Blocksatz" genannt. Das kennt ihr bestimmt aus eurem Textverarbeitungsprogramm (z.B. Microsoft Word oder LibreOffice Writer). Dabei wird zwischen die einzelnen Wörter automatisch vom Browser entsprechend mehr Leerraum eingefügt, sodass die Zeilen am rechten Rand alle gleichmäßig abschließen.
Vielleicht wäre eine serifenlose Schrift für Absätze noch ganz schön? Serifen, das sind diese winzigen Verzierungen an jedem Buchstaben, die wir meist gar nicht bewusst wahrnehmen. Bei einer serifenlosen Schrift (sans-serif) gibt es eben keine Serifen. Kann auch ganz nett aussehen. Nachher gibt es noch ein Anzeigebeispiel, dann könnt ihr euch selbst eine Meinung dazu bilden. Die dazugehörige Eigenschaft heißt font-family.
Beides können wir unserer bisherigen Anweisung recht einfach hinzufügen:
p { font-size: 1.3em; text-align: justify; font-family: sans-serif; color:brown }


Jahaa! text-align - diese Eigenschaft kennen wir doch schon! Damit wird der Text "ausgerichtet". Vorhin hatten wir damit die Überschriften zentriert, jetzt benutzen wir dieselbe Eigenschaft, um mit justify "Blocksatz" festzulegen.
So, und nun noch eine letzte Spielerei: Da Überschriften logischerweise deutlich weniger Text enthalten als der Text in den folgenden Absätzen, kann man da auch ein bisschen verspielter mit der Schrift sein. Während wir uns bei den Absätzen für eine gut lesbare serifenlose Schrift entschieden haben, wählen wir für die Überschriften eine Schrift, "die Handschriften nachempfunden" ist. Welche das ist, entscheidet in jedem Fall der Browser anhand der Schriften, die auf dem jeweiligen Computer überhaupt installiert sind (das gilt auch für die serifenlose Schrift von gerade eben).
Nun sehen wir uns an, wie man das in der CSS-Datei notiert. Eine Schrift, "die Handschriften nachempfunden" ist, heißt dabei cursive. Weitere Schriftart-Formatierungen könnt ihr hier nachschlagen.
h1 { font-size: 2.5em; font-family: cursive; background-color: orange; text-align: center; } h2 { font-size: 2.2em; font-family: cursive; background-color: yellow; text-align: center; }

Bevor wir uns daran machen, das Design auszufeilen, sollten wir an unsere anderen beiden HTML-Seiten denken, die wir bereits erstellt haben. Wenn wir die Schrift auf der Startseite vergrößert haben, sollte dies auch auf den anderen Webseiten der Schreinerei der Fall sein, findet ihr nicht auch?
Bis jetzt wurden unsere Formatierungen in einem <style>-Element im <head> der Seite gespeichert. Sinnvoller ist es aber, diese in einer CSS-Datei für alle HTML-Dokumente zu sammeln.
Erstellt eine neue Datei formate.css, kopiert die CSS-Regelsätze aus <style>-Element da hinein und speichert sie im gleichen Verzeichnis wie unsere Datei index.html ab. Das <style>-Element im Head könnt ihr nun löschen. Nun müssen wir dem Browser wiederum sagen - wenn er die HTML-Datei index.html anzeigt - dass er doch bitte auch die Datei formate.css berücksichtigen soll (wir finden es vielleicht naheliegend, dass die beiden Dateien irgendwie zusammengehören, aber der Browser nicht).
Dafür müssen wir nun wieder einmal die Startseite der Schreinerei Meier, die Datei index.html, ein klein wenig anpassen:
<!doctype html> <html lang="de"> <head> <meta charset="utf-8"> <title>Schreinerei Meier, Dingenskirchen</title> <link rel="stylesheet" href="formate.css"> </head> <body> ... </body> </html>
Die neue Zeile sagt dem Browser, dass er in dieser HTML-Datei die CSS-Anweisungen aus der Datei formate.css anwenden soll.
Baut diese Zeile auch in die beiden anderen HTML-Dateien ein (und in jede folgende, die ihr vielleicht noch hinzufügen mögt). Dieses Stylesheet legt nun das Aussehen zentral für alle Webseiten fest.
Dann sieht unsere Preise-Seite - ohne viel Arbeit - auch "besser" aus: