Wiederholungen sind ein Alltagsphänomen. Es beginnt schon damit, dass man jeden Tag zur Schule kommen muss. Oder dass man jeden Tag drei mal etwas isst. Oder dass man Sachen (wie z.B. Geburtstagsgeschenke) zählen muss. All das besteht aus sich wiederholenden Elementen.
Nimm z.B. dieses "Bastelanleitung":
- Nimm dir ein Blatt Din-A4-Papier.
- Falte es in der Hälfte zusammen. Du hast nun ein doppeltes Blatt Din-A5-Papier.
- Wiederhole Schritt 2 so lange, bis du ein Din-A8-Papier bekommen hast.
Diese Anleitung enthält auch eine Wiederholungsanweisung. Was das mit Informatik zu tun hat, werden wir in der kommenden Unterrichtsstunde erarbeiten.
Lest das Fachkonzept: Wiederholung. Beantwortet die Fragen unten und notiert die Antworten dazu in euerm Gruppendokument.
- Was ist eine Wiederholung?
- Was unterscheidet sie von einer Verzweigung?
- Welche verschiedenen Wiederholungstypen gibt es?
- Wie unterscheiden sich diese?
a) Lest die Syntax: while-Schleife. Beantwortet die Fragen unten und notiert die Antworten dazu in euerm Gruppendokument.
- Aus welchen Elementen besteht eine
while-Schleife? - Wie können komplexe Bedingungen abgefragt werden?
b) Lest die Syntax: for-Schleife. Beantwortet die Fragen unten und notiert die Antworten dazu in euerm Gruppendokument.
- Aus welchen Elementen besteht eine
for-Schleife? - Was ist der Unterschied zwischen einer
for- und einerwhile-Schleife?
c) Erstellt eine Tabelle, in welchen Fällen man sich für eine bestimmte Schleife entscheiden sollte (Vor/Nachteile der beiden Schleifen).
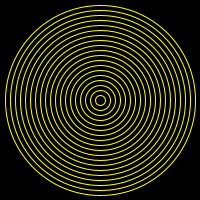
Erzeugt dieses Muster mit einer der beiden Schleifen:

Erstelle mit Hilfe einer Schleife ein Programm, das ein Band aus zufällig gefärbten Rechtecken durchlaufen lässt.
Möglichkeit 1 - while
void setup() { size(200, 200); } void draw(){ background(0); noFill(); stroke(255, 255, 0); strokeWeight(1); int d = 0; while (d < width) { ellipse(width / 2, height / 2, d, d); d += 10; } }
Möglichkeit 2 - for
void setup() { size(200, 200); } void draw(){ background(0); noFill(); stroke(255, 255, 0); strokeWeight(1); for (int d = 0; d <= width; d += 10) { ellipse(width / 2, height / 2, d, d); } }
while
void setup(){ size(400, 150); frameRate(10); } void draw(){ background(255); int x = 0; while (x + 30 < width) { fill(random(256), random(256), random(256)); rect(x + 10, 65, 20, 20); x += 20; } }
for
void setup(){ size(400, 150); frameRate(10); } void draw(){ background(255); for (int x = 0; x + 30 < width; x += 20) { fill(random(256), random(256), random(256)); rect(x + 10, 65, 20, 20); } }
Erstelle mit Hilfe einer for-Schleife ein Programm, dass einen Farbverlauf von Weiß nach Schwarz auf einer Leinwand 255*255 Pixeln abbildet.

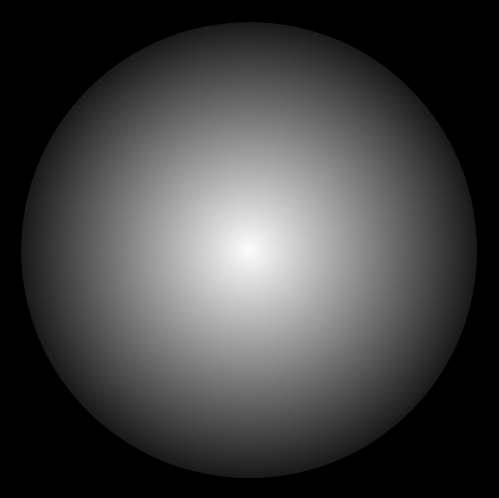
Erzeuge mittels einer Folge von Kreisen und einer while-Schleife die Illusion einer Kugel:

void setup() { size(255, 255); } void draw() { for (int i = 0; i < width; i++) { stroke(i); line(i, 0, i, height); } }
void setup() { size(500, 500); background(0); noFill(); strokeWeight(5); } void draw(){ float d = 0; float c = 255; while (d <= width) { stroke(c); ellipse(width / 2, height / 2, d, d); d++; c -= 0.5; // Kleinschrittige Verringerung des Wertes um Verlauf über ganze Breite zu erhalten //Mit Haltebedingung scharfen Rand erzeugen if (c < 25) { c = 0; } } }
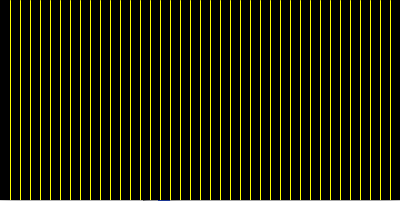
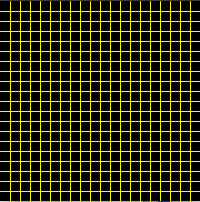
Erzeugt mit einer (oder mehreren?!?!) for-Schleife(n) dieses Muster:

void setup() { size(400, 200); } void draw(){ background(0); stroke(255, 255, 0); for (int i = 10; i < width; i += 10) { line(i, 0, i, height); } }
void setup() { size(200, 200); } void draw() { background(0); stroke(255, 255, 0); for (int i = 10; i < width; i += 10) { line(i, 0, i, height); } for (int j = 10; j < height; j += 10) { line(0, j, width, j); } }
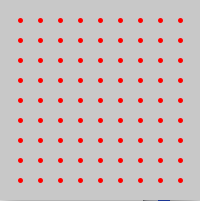
Um beispielsweise interessante Muster zu erzeugen, kann man for-Schleifen auch ineinander verschachteln. Betrachten wir dazu folgendes Beispiel:
Die äußere Schleife legt den $x$-Wert der ersten Reihe von Punkten fest. Die innere Schleife zeichnet nun alle 20 Pixel einen Punkt (Änderung des $y$-Werts). Nach Abarbeitung der inneren Schleife springt das Programm wieder in die äußere Schleife und ändert den $x$-Wert um 20 Pixel. Daraufhin zeichnet die innere Schleife die zweite Reihe von Punkten, usw. Nach Erreichen der Abbruchbedingung der ersten Schleife bricht das Programm ab.
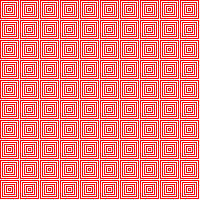
Im Prinzip kann man beliebig viele Schleifen ineinander verschachteln. Zu beachten ist dabei, dass mit der Zahl der Schleifen unter Umständen die Laufzeit des Programms deutlich zunimmt. Hier noch ein schönes Beispiel:

void setup() { size(200, 200); } void draw() { background(255); stroke(255, 0, 0); strokeWeight(1); rectMode(CENTER); for (int y = 9; y < height; y += 20) { for (int x = 9; x < width; x += 20) { for (int d = 18; d > 0; d -= 4) { rect(x, y, d, d); } } } }
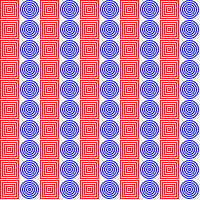
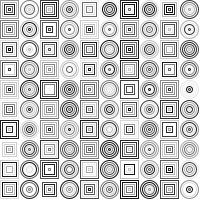
Experimentiere mit dem letzten Programmbeispiel um weitere Muster zu erzeugen. Beispiele:



void setup() { size(200, 200); background(200); stroke(255, 0, 0); strokeWeight(1); } void draw() { // Rechtecke im Modus "Ankerpunkt im Zentrum" rectMode(CENTER); background(255); for (int y = 9; y < height; y += 20) { for (int x = 9; x < width; x += 20) { for (int d = 18; d > 0; d -= 4) { if (((x - 9) / 20) % 2 == 1) { stroke(0, 0, 255); ellipse(x, y, d, d); } else { stroke(255, 0, 0); rect(x, y, d, d); } } } } }
void setup() { size(200, 200); background(200); stroke(255, 0, 0); strokeWeight(1); } void draw() { // Rechtecke im Modus "Ankerpunkt im Zentrum" rectMode(CENTER); background(255); for (int y = 9; y < height; y += 20) { stroke(random(255), random(255), random(255)); for (int x = 9; x < width; x += 20) { for (int d = 18; d > 0; d -= 4) { if (((x - 9) / 20) % 2 == 1) { ellipse(x, y, d, d); } else { rect(x, y, d, d); } } } } }
void setup() { size(200, 200); background(200); stroke(255, 0, 0); strokeWeight(1); } void draw() { // Rechtecke im Modus "Ankerpunkt im Zentrum" rectMode(CENTER); background(255); for (int y = 9; y < height; y += 20) { for (int x = 9; x < width; x += 20) { for (int d = 18; d > 0; d -= 4) { stroke(random(255)); if (((x - 9) / 20) % 2 == 1) { ellipse(x, y, d, d); } else { rect(x, y, d, d); } } } } }
void setup() { fullScreen(); rectMode(CENTER); } void draw() { background(255); for (int y = 9; y < height; y += 20) { for (int x = 9; x < width; x += 20) { for (int d = 18; d > 0; d -= 4) { stroke(random(255), random(255), random(255)); if (((x - 9) / 20) % 2 == 1) { ellipse(x, y, d, d); } else { rect(x, y, d, d); } } } } }
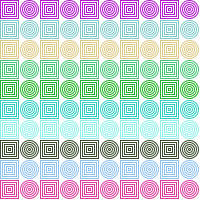
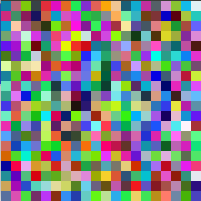
Erzeuge folgenden Effekt mit Hilfe von zwei for-Schleifen:

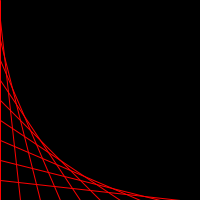
Erstelle ein Programm für folgendes Grundmuster mit Hilfe einer Schleife.

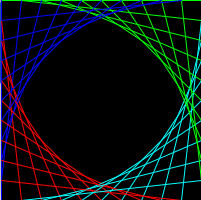
Variiere das Grundmuster aus Aufgabe 12.

Aufgabe 11
void setup() { size(200, 200); } void draw(){ background(255); noStroke(); for (int x = 0; x < width; x += 10) { for (int y = 0; y < height; y += 10) { fill(random(256), random(256), random(256)); rect(x, y, 10, 10); } } }
Aufgabe 12
void setup(){ size(200, 200); } void draw() { background(0); int randPos = 0; while (randPos < width) { stroke(255, 0, 0); line(0, randPos, randPos, height); randPos += 20; } }
Aufgabe 13
void setup(){ size(200, 200); } void draw() { background(0); int randPos = 0; while (randPos < width) { stroke(255, 0, 0); line(0, randPos, randPos, height); stroke(0, 255, 0); line(randPos, 0, width, randPos); stroke(0, 0, 255); line(0, height - randPos, randPos, 0); stroke(0, 255, 255); line(width - randPos, height, width, randPos); randPos += 20; } }
Wenn man mit dem Muster aus Aufgabe 3 herumspielt, d.h. mit den Parameterwerten experimentiert, kann man sehr interessante dynamische Muster erzeugen. Schaut euch die Lösung dieser Aufgabe an und experimentiert mit den verschiedenen Werten, um andere Muster zu erzeugen.
int d = 0; int t = 0; //Änderungsmaß für t int a = 0; int b = 5; void setup() { size(400, 400); frameRate(30); } void draw(){ background(0); //Höhe der Ellipse ändert sich bei jeder Aktualisierung von draw() t = t - a; noFill(); stroke(255, 255, 0); strokeWeight(1); while (d < width) { ellipse(width / 2, height / 2, d, t); d += 10; t += 10; } //Nach Durchlaufen der while-Schleife werden die Parameter wieder auf den Startwert gesetzt. d = 0; t = 0; //Umkehrpunkte des Musters festlegen a += b; if (a > width) { b = -5; } if (a < 0) { b = 5; } }
Erzeuge weitere psychedelische Muster…