Checkliste Wissensteil
| Ich kann… | Lektionen |
|---|---|
| Klassen & Objekte | |
| … den Unterschied zwischen Klasse und Objekt erläutern. | 1 |
| … die verschiedenen Klassenelemente (Attribut, Konstruktor, Methode) aufzählen und erklären. | 1 |
| … das Fachkonzept der Datenkapselung mit Hilfe von Zugriffsmodifikatoren (public und private) erklären und erläutern, wozu man get- und set-Methoden benötigt. | 2 |
| UML-Diagramme | |
| … den Unterschied zwischen einem Klassen- und Objektdiagramm erläutern. | 3 |
| … aus einer schriftlich gegebenen Situation ein Klassen- bzw. Objektdiagramm erstellen. | 3, Aufgabe 2 unten |
| … aus gegebenem Quellcode ein Klassen- bzw. Objektdiagramm erstellen. | 3, Aufgabe 2 unten |
| … Beziehungen zwischen Klassen in einem Klassendiagramm darstellen und den Unterschied zwischen Aggregation und Assoziation erläutern. | 3, Aufgabe 2 unten |
| Objekt-Arrays, for- & for-each-Schleifen | |
| … das Fachkonzept "Array" sowie den Begriff "Index" erklären. | 4 |
| Allgemein | |
| … Fehler in gegebenem Quellcode finden und verbessern. | - |
| … Lücken in gegebenem Quellcode sinnvoll füllen. | - |
Checkliste Praxisteil
| Ich kann… | Lektionen |
|---|---|
| Klassen & Objekte | |
| … aus einer schriftlich gegebenen Situation den Quellcode einer Klasse samt Klassenelementen erstellen. | Aufgabe 1 unten |
| … eine gegebene Klasse verwenden, um ein Programm zu erstellen. | Aufgabe 2 unten |
| … aus Klassen- und Objektdiagrammen Programme erstellen. | Aufgaben 1, 2 unten |
| Objekt-Arrays, for- & for-each-Schleifen | |
| … einen Objekt-Array erstellen und mit Einträgen füllen. | Aufgabe 2 unten |
| … for- oder for-each-Schleifen verwenden, um auf ein Array zuzugreifen. | Aufgabe 2 unten |
Beispiel-Aufgabe für Praxisteil 1
Das Programm soll einen Zug modellieren, der aus verschiedenen Waggons aufgebaut ist. Der Quellcode vom Sketch ist unten angegeben und darf nicht verändert werden. Von der Klasse Wagon ist nur ein Klassendiagramm vorhanden.
- Erstelle eine passende Klasse Wagon. Jeder Wagon soll zunächst nur durch ein Rechteck dargestellt werden. Die Wagons können "aus dem Bildschirm herausfahren".
- Modifiziere die zeichnen()-Methode so, dass ein Wagon auch Räder hat (zwei vorne, zwei hinten).
- Modifiziere die bewegen()-Methode so, dass die Wagons wieder auf der linken Bildschirmseite auftauchen, wenn sie den Bildschirm rechts verlassen haben.
- Erstelle ein Objektdiagramm, das die Situation wiederspiegelt.
Wagon w1 = new Wagon(100, 100, 50, 25, color(255, 0, 0)); Wagon w2 = new Wagon(175, 100, 50, 25, color(0, 255, 0)); Wagon w3 = new Wagon(250, 113, 50, 12, color(0, 0, 255)); void setup() { size(640, 480); } void draw() { background(0); w1.zeichnen(); w2.zeichnen(); w3.zeichnen(); w1.bewegen(2); w2.bewegen(2); w3.bewegen(2); }
Beispiel-Aufgabe für Praxis-Teil 2
Unten findest du mehrere Klassen, mit deren Hilfe Ameisen, ein Ameisenhaufen und ein Zuckerstück gezeichnet werden können. Die Klassen dürfen nicht verändert werden.
- Erstelle ein Programm, das die Ameisen vom Ameisenhaufen zum Zuckerstück laufen lässt. Verwende dazu das Objektdiagramm unten.
- Modifiziere das Programm so, dass für die Ameisen ein Array verwendet wird.
- Erläutere anhand des Ameisenhaufens, warum die Ameise nicht direkt auf das Attribut
xPoszugreifen sollte, sondern wie im Beispiel über die get-MethodegetXPos(). - Erstelle ein Klassendiagramm, das die Beziehungen zwischen Ameisen, Ameisenhaufen und Zuckerstück korrekt wiederspiegelt.
Ameise
class Ameise { private int xPos; private int yPos; private int geschwindigkeit; private Ameisenhaufen haufen; private Zuckerstück zucker; private int richtung = 1; public Ameise(int xPos, int yPos, int geschwindigkeit, Ameisenhaufen haufen, Zuckerstück zucker) { this.xPos = xPos; this.yPos = yPos; this.geschwindigkeit = geschwindigkeit; this.haufen = haufen; this.zucker = zucker; } public void zeichne() { ellipseMode(CENTER); fill(64, 64, 0); noStroke(); ellipse(xPos, yPos, 25, 12); } public void bewege() { xPos += richtung * geschwindigkeit; if (xPos >= zucker.getXPos()) { richtung = -1; } else if (xPos <= haufen.getXPos()) { richtung = 1; } } }
Ameisenhaufen
class Ameisenhaufen { private int xPos; private int yPos; public Ameisenhaufen(int xPos, int yPos) { this.xPos = xPos; this.yPos = yPos; } public int getXPos() { return xPos; } public void zeichne() { fill(128, 128, 0); noStroke(); triangle(xPos - 50, yPos, xPos + 50, yPos, xPos, yPos - 75); } }
Zuckerstück
class Zuckerstück { private int xPos; private int yPos; public Zuckerstück(int xPos, int yPos) { this.xPos = xPos; this.yPos = yPos; } public int getXPos() { return xPos; } public void zeichne() { rectMode(CENTER); fill(255); noStroke(); rect(xPos, yPos, 50, 50); } }
Aufgabe 3 - Arrays #1
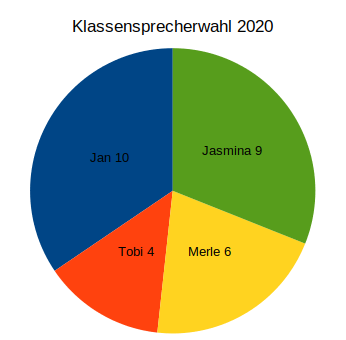
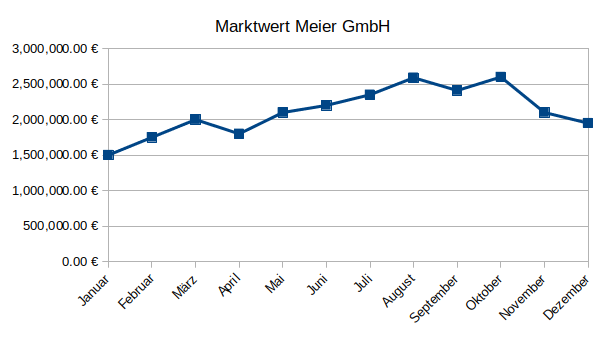
In der E-Phase haben wir zum Einstieg in Arrays die beiden folgenden Diagramme behandelt.
- Erstellt in zwei unterschiedlichen Sketches (Klassensprecherwahl und Marktwert) passende Arrays (für das Kreisdiagramm je ein Array für Name, Stimmenzahl und Farbe, für das Liniendiagramm je ein Array für Monat und Marktwert).
- Zeichnet für die Klassensprecherwahl ein Kreisdiagramm und für den Marktwert ein Liniendiagramm.
Die von euch gezeichneten Diagramme könnten z.B. so aussehen:
Lösung zu Aufgabe 1
class Wagon { int xPos; int yPos; int breite; int höhe; color farbe; Wagon(int xPos, int yPos, int breite, int höhe, color farbe) { this.xPos = xPos; this.yPos = yPos; this.breite = breite; this.höhe = höhe; this.farbe = farbe; } void zeichnen() { fill(farbe); stroke(0); rect(xPos, yPos, breite, höhe); fill(#FFFFFF); ellipse(xPos + 5, yPos + höhe, 10, 10); ellipse(xPos + 15, yPos + höhe, 10, 10); ellipse(xPos + breite - 5, yPos + höhe, 10, 10); ellipse(xPos + breite - 15, yPos + höhe, 10, 10); } void bewegen(int geschwindigkeit) { xPos += geschwindigkeit; if (xPos > width) { xPos = 0; } } }
Lösung zu Aufgabe 2
Ameisenhaufen h = new Ameisenhaufen(50, 100); Zuckerstück z = new Zuckerstück(300, 100); Ameise[] ameisen = new Ameise[] { new Ameise(100, 100, 1, h, z), new Ameise(120, 100, 2, h, z), new Ameise(140, 100, 3, h, z) }; void setup() { size(640, 480); } void draw() { background(#AAFFAA); h.zeichne(); z.zeichne(); for (Ameise a : ameisen) { a.zeichne(); a.bewege(); } }
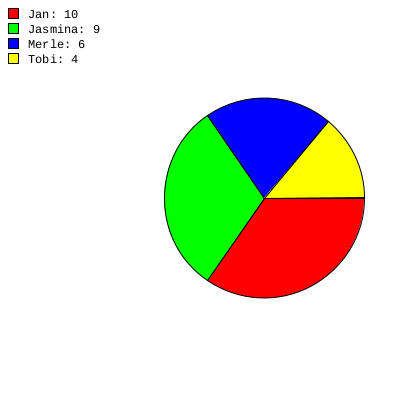
Lösung zu Aufgabe 3
Klassensprecherwahl
String[] namen = new String[] { "Jan", "Jasmina", "Merle", "Tobi" }; int[] daten = new int[] { 10, 9, 6, 4 }; color[] farben = new color[] { color(255, 0, 0), color(0, 255, 0), color(0, 0, 255), color(255, 255, 0) }; float gesamtZahl = 0; void setup() { size(400, 400); textAlign(LEFT, CENTER); textFont(createFont("Liberation Mono", 12, true)); for (int zahl : daten) { gesamtZahl += zahl; } } void draw() { background(255); float angle = 0; for (int i = 0; i < namen.length; i++) { String name = namen[i]; int anzahl = daten[i]; color farbe = farben[i]; float prozent = anzahl / gesamtZahl; float toAngle = angle + prozent * TWO_PI; fill(farbe); arc(2*width / 3, height / 2, width / 2, height / 2, angle, toAngle, PIE); rect(10, 10 + 15*i, 10, 10); fill(0); text(name + ": " + anzahl, 30, 15 + 15*i); angle = toAngle; } }
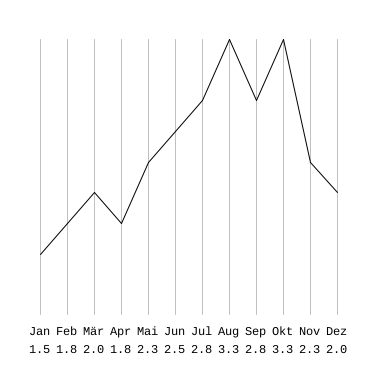
Marktwert
String[] namen = new String[] { "Jan", "Feb", "Mär", "Apr", "Mai", "Jun", "Jul", "Aug", "Sep", "Okt", "Nov", "Dez" }; float[] daten = new float[] { 1.50, 1.75, 2.00, 1.75, 2.25, 2.50, 2.75, 3.25, 2.75, 3.25, 2.25, 2.00 }; float max = 0; void setup() { size(400, 400); textAlign(CENTER, CENTER); textFont(createFont("Liberation Mono", 12, true)); for (float zahl : daten) { if (zahl > max) max = zahl; } } void draw() { background(255); float breite = (width - 100) / (namen.length - 1); fill(0); stroke(192); for (int i = 0; i < namen.length; i++) { String name = namen[i]; text(name + "\n" + round(daten[i] * 10) / 10.0, 50 + i * breite, height - 50); line(50 + i * breite, height - 75, 50 + i * breite, 50); } stroke(0); for (int i = 1; i < namen.length; i++) { float vorher = daten[i-1]; float jetzt = daten[i]; float prozentVorher = vorher / max; float prozentJetzt = jetzt / max; float yVorher = height + 50 - (height * prozentVorher); float yJetzt = height + 50 - (height * prozentJetzt); line(50 + (i - 1) * breite, yVorher, 50 + i*breite, yJetzt); } }