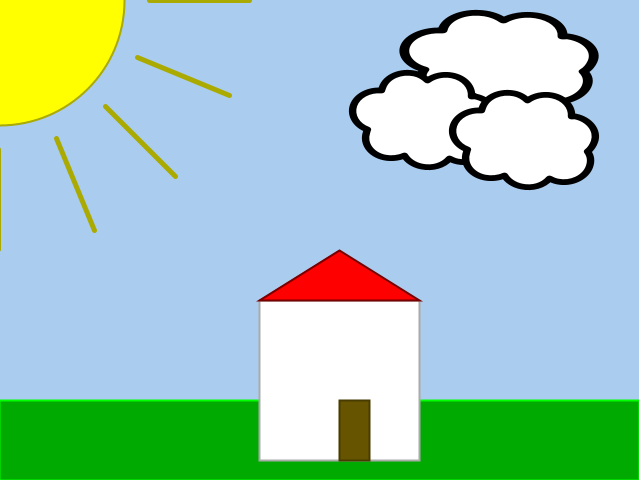
Unten findest du Beispielcode für ein Haus. Lade dir zusätzlich die Datei cloud01.svg herunter und füge sie dem Sketch hinzu.
- Experimentiere mit dem Code, was welche Werte bedeuten.
- Welche Methoden bewirken was?
- Was bedeuten die Parameter der Methoden?
- Zeichne eigene Zeichnungen.
- Hier kann dir die Sprachreferenz für Processing helfen. Du könntest z.B. ein Auto, eine Lokomotive oder ein Gebäude zeichnen.
- Zusatz für Schnelle1): Erstelle ein Processing-Gemälde im Stil des Künstlers Wassily Kandinsky (1866 - 1944). (Beispiel Gemälde, professionelle Umsetzungen)
void setup() { size(640, 480); background(#AACCEE); fill(#FFFF00); strokeWeight(2); stroke(#AAAA00); circle(0, 0, 250); fill(#00AA00); stroke(#00FF00); strokeWeight(2); rect(0, 400, 640, 80); fill(#FFFFFF); stroke(#AAAAAA); strokeWeight(2); rect(260, 300, 160, 160); fill(#675400); stroke(#483B00); strokeWeight(2); rect(340, 400, 30, 60); fill(#FF0000); stroke(#770000); strokeWeight(2); triangle(260, 300, 420, 300, 340, 250); noFill(); strokeWeight(5); stroke(#AAAA00); int anzahlStrahlen = 5; for (int i = 0; i < anzahlStrahlen; i++) { line(150, 0, 250, 0); rotate((PI / 2) / (anzahlStrahlen - 1)); } resetMatrix(); PShape wolke = loadShape("cloud01.svg"); shape(wolke, 400, 10, 200, 100); shape(wolke, 350, 70, 150, 100); shape(wolke, 450, 90, 150, 100); }
Mach dir klar, wodurch der Unterschied zwischen den beiden Graphiken zustande kommt und wie die Programme genau funktionieren.
void setup() { size(200, 200); } void draw() { background(200); line(0, 0, mouseX, mouseY); }
void setup(){ size(200,200); background(200); } void draw(){ line(0, 0, mouseX, mouseY); }
- Erzeuge ein Quadrat, das sich mit Hilfe des Mauszeigers bewegen lässt.
- Nutze die Position des Mauszeigers, um das Quadrat in unterschiedliche Graustufen zu füllen.
void setup() { size(200, 200); } void draw() { background(200); fill(((float)mouseX / 200.0) * 255); rect(mouseX, mouseY, 25, 25); }
Nun fehlt uns noch die Möglichkeit, mit einem Mausklick oder einem Tastendruck Einfluss auf unser Programm zu nehmen. Zu diesem Zweck müssen wir uns klar machen, was diese Aktionen bedeuten. Während wir mit setup() die statischen Eigenschaften unseres Programms festlegen, aktualisiert draw() ständig unsere Graphik. Ein Mausklick oder ein Tastendruck sind dagegen Ereignisse. Sie sind Teil des Programmablaufs, die damit verbundenen Aktionen treten aber nur auf, wenn das Ereignis ausgelöst wird. Deshalb brauchen wir weitere Codeblöcke um das erweiterte Programm umzusetzen. Processing stellt uns unter anderem die Methoden mousePressed() und keyPressed() zur Verfügung. Folgendes Beispiel soll die Arbeitweise verdeutlichen:
void setup() { size(200, 200); background(255); } void draw() { // Bei Maus- oder Tastatur-Interaktionen wird eine draw()-Methode // zwingend benötigt, selbst wenn nichts gezeichnet wird! } void mousePressed() { fill(175); rect(mouseX, mouseY, 15, 15); } void keyPressed() { background(255); }
Zusätzlich zu mouseX und mouseY stellt Processing mit pmouseX und pmouseY noch zwei weitere Systemvariablen zur Verfügung. Diese zwei Schlüsselwörter stehen für die vorhergehende (previous) Position des Mauszeigers, d.h. die Positionskoordinaten im vorhergehenden Durchlauf der draw()-Methode. Wir erinnern uns: Die Methode aktualisiert unsere Graphik standardmäßig 60 mal pro Sekunde. Auf diese Weise steht uns eine weitere interessante Interaktionsmöglichkeit zur Verfügung. Wir können beispielweise mit der line()-Methode zeichnen, indem wir sowohl Startpunkt als auch Endpunkt dynamisch verändern, dadurch dass wir den Endpunkt der Linie zur Startpunkt der Linie im nächsten Frame machen.
void setup() { size(200, 200); background(200); } void draw() { line(pmouseX, pmouseY, mouseX, mouseY); }
Erstelle ein Programm, das das Schreiben auf der Zeichenfläche mit Hilfe der Maus ermöglicht. Beachte dabei, dass der "Stift" auch abgesetzt werden muss.
stroke()) je nach Bedarf auf unterschiedliche Graustufen.
void setup() { size(200, 200); background(255); stroke(255); } void draw() { line(pmouseX, pmouseY, mouseX, mouseY); } void mousePressed() { stroke(175); } void mouseReleased() { stroke(255); }