Finde heraus, was folgender Code bewirkt:
// ??? float x; void setup() { size(400, 400); // ??? x = 0; } void draw() { background(255); // ??? ellipse(x, 100, 30, 30); // ??? x = x + 1; }
Was bewirkt hier die Variable x? Ergänze passende Kommentare anstelle der drei ???!
Die Variable verschiebt den Kreis nach rechts:
// Variable wird erstellt float x; void setup() { size(400, 400); // Variable bekommt einen Startwert x = 0; } void draw() { background (255); // Variable wird ausgelesen ellipse(x, 100, 30, 30); // Variable wird verändert x = x + 1; }
mouseX und mouseY festgelegt wurde. Diese Änderung des Variablenwertes macht das Wesen einer Variable aus.
Rein technisch gesehen ist eine Variable ein benannter Zeiger, der auf einen Ort im Speicher des Computers weist. Im Grunde kann man sich eine Variable vorstellen wie einen Post It auf den man eine Information schreibt, um sie später wieder zu verwenden. Nachdem ein Computer immer nur eine Anweisung auf einmal abarbeitet, ermöglicht eine Variable das Speichern einer Information an einer bestimmten Stelle des Programms. Auf diese Information kann dann zu einem späteren Zeitpunkt wieder zugegriffen werden. Verdeutlichen wir uns dies an folgendem Beispiel:
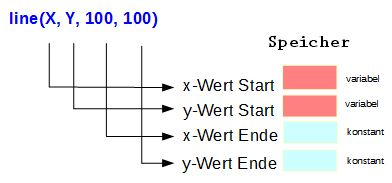
(100, 100) festgelegt ist und nicht geändert werden kann, können wir die Werte für den Startpunkt (x, y) beliebig festlegen. Dazu müssen wir allerdings zuerst zwei Schritte vorschalten. Wir müssen die Variable deklarieren, d.h. wir müssen ihr einen Namen geben und ihr einen sogenannten Datentyp zuweisen, und wir müssen sie initialisieren, d.h. wir müssen ihr einen Anfangswert zuweisen. Zu diesem Zweck nutzen wir den Zuweisungsoperator (=). Das Gleichheitszeichen hat also hier nicht seine mathematische Bedeutung, sondern heißt: "der Variable x wird der Wert a zugewiesen". In der Praxis sähe das dann aus wie der Code, den ihr oben im Einführungsbeispiel gesehen habt. Wir schauen uns nun dieses Einführungsbeispiel etwas genauer an.
Zunächst wird die Variable mit der Zeile float x; deklariert. Das Schlüsselwort float steht hier dafür, dass die Variable Kommazahlen speichert. Auf diese sogenannten Datentypen gehen wir gleich noch ein. Die nächste spannende Zeile ist x = 0;. Dort wird die Variable initialisiert, es wird also ihr Startwert festgelegt. In Zukunft werden wir die Deklaration und die Initialisierung häufig in einem Schritt machen. Weiterhin genutzt wird die Variable bei ellipse(x, 100, 30, 30);. Hier wird die Ellipse bzw. in diesem Fall der Kreis gezeichnet. Die x-Position wird hier jedoch durch die Variable x festgelegt und nicht durch einen fixen Wert. In der darauffolgenden Zeile x = x+1; wird nun der Wert von x in jedem Aufruf der draw()-Methode um 1 erhöht.
| Durchlauf | Wert von x |
|---|---|
| 0 (Startzustand) | 0 |
| 1 | 1 |
| 2 | 2 |
| 3 | 3 |
| … | … |
Das Syntax-Diagramm zur Variablendeklaration sieht wie folgt aus:
Processing stellt die Funktion random() zur Verfügung. Diese liefert einen Zufallswert zurück und kann vielfach verwendet werden.
void setup(){ size(400, 400); background (255); } void draw(){ float x = random(400); float y = random(400); ellipse(x, y, 30, 30); }
width verwenden. Diese gibt die Breite des Bildes an. Setze die Kugel also zu Beginn mit dem folgenden Code:
float x = width;
- Experimentiere mit dem Codebeispiel rechts. Was bewirken die Zufallszahlen?
- Ändere das Programm so ab, dass ein neuer Kreis nur bei einem Mausklick erzeugt wird.
- Ändere das Programm so ab, dass jeder Kreis in einer zufälligen Farbe gezeichnet wird. Verwende hierzu z.B. die RGB-Farben (z.B.
fill(123, 42, 11)).
float x; void setup() { size(400, 400); x = width; } void draw() { background(255); ellipse(x, 100, 30, 30); x = x - 1; }
void setup() { size(400, 400); background(255); } void draw() {} void mousePressed() { float r = random(256); float g = random(256); float b = random(256); fill(r, g, b); float x = random(400); float y = random(400); ellipse(x, y, 30, 30); }
Oben wurde schon kurz erwähnt, dass es in Java so etwas wie Datentypen gibt. Das Konzept ist ein klein wenig umfangreicher, lest euch daher das Fachkonzept: Datentypen durch und bearbeite die folgende Learning App.
int x = 0; void setup() { size(300, 300); } void draw() { x = x + 1; circle(x, x, 50); }
void setup() { size(300, 300); } void draw() { int x = 0; x = x + 1; circle(x, x, 50); }
Probiere beide Varianten aus. Was ist der Unterschied?
- Die Variable $x$ ist in Variante 1 im globalen Scope deklariert, also "außerhalb" jeder Methode. Das heißt, dass sie für das gesamte Programm gültig ist und nur beim Programmstart deklariert und initialisiert wird.
- Die Variable $x$ ist in Variante 2 im lokalen Scope der
draw()-Methode deklariert, also "innerhalb" derdraw()-Methode. Das heißt, dass sie nur innerhalb derdraw()-Methode gültig ist, und zwar nur für den jeweils aktuellen Aufruf. Da diedraw()-Methode 30x pro Sekunde aufgerufen wird, wird $x$ auch 30x pro Sekunde deklariert, initialisiert und verwendet.
Weitere Informationen zu Scopes:
- Scopes werden in der Regel durch geschweifte Klammern
{}abgegrenzt: Das heißt, dass jede Methode (draw(),setup(),keyPressed(), etc.) ihren eigenen lokalen Scope hat. - Wird eine Variable im globalen Scope definiert, ist sie auch für alle untergeordneten Scopes gültig.
1. Finde heraus, was die Funktionen translate() und constrain() bewirken. Vollziehe dafür die Beispiele nach:
translate()void setup() { size(600, 400); } void draw() { background(255); translate(mouseX, mouseY); rect(0, 0, 100, 100); ellipse(50, 50, 100, 100); }
constrain()void setup() { size(600, 400); } void draw() { background(255); float x = constrain(mouseX, 100, width - 100); float y = constrain(mouseY, 100, height - 100); ellipse(x, y, 30, 30); }
2. Schreibe ein Programm, bei dem drei senkrechte Linien gleichzeitig mit der Maus von links nach rechts und umgekehrt bewegt werden. Die erste Linie kann komplett zwischen den Seitenrändern bewegt werden, die zweite Linie ist jeweils mindestens 40px vom Rand weg, die dritte Linie jeweils mindestens 80px. Nutze dabei die Systemvariablen width, height, mouseX und die Methode constrain().
translate(): Verschiebt die "zukünftigen" Zeichnugen.
constrain(): Schränkt den Zeichenbereich ein.
int xPos1; int xPos2; int xPos3; void setup() { size(400, 130); } void draw() { background(0); xPos1 = mouseX; xPos2 = constrain(mouseX, 40, width - 40); xPos3 = constrain(mouseX, 80, width - 80); strokeWeight(5); stroke(255, 0, 0); line(xPos1, 10, xPos1, 40); stroke(255, 255, 0); line(xPos2, 50, xPos2, 80); stroke(255, 0, 255); line(xPos3, 90, xPos3, 120); }
Wie sollte man Variablen am besten benennen? Hier ein interessanter Artikel, der einige grundlegenden Regeln aufstellt: Long names are long. Lest den Artikel und überlegt, ob eure Variablen in den vorherigen Beispielen vernünftig benannt sind.
Entwickle ein Programm, das…
- einen Kreis entlang einer der Diagonalen verschiebt. Passe es danach so an, dass es den Kreis entlang der anderen Diagonalen verschiebt.
- die Helligkeit der Farbe eines Rechtecks von Dunkelrot zu Rot ändert. Passe es danach so an, dass sich nicht Rot sondern Blau / Grün / Gelb / Lila / Grau in ihrer Helligkeit ändern.
- einen Winkel von 0° bis hin zu 360° laufen lässt6). Passe es danach so an, dass der Winkel kleiner wird.
- die Aufgaben 1, 3, 4 und 5 kombiniert. Also ein größer werdender Kreisbogen, der entlang der Diagonalen läuft, während er eingeblendet wird und seine Farbe ändert.
Aufgabe 1
int xUndY = 0; void setup() { size(500, 500); } void draw() { background(255); circle(xUndY, xUndY, 50); xUndY = xUndY + 1; }
Aufgabe 2
int groesse = 10; void setup() { size(500, 500); } void draw() { background(255); circle(width / 2, height / 2, groesse); groesse += 1; }
Aufgabe 3
int alpha = 0; void setup() { size(500, 500); } void draw() { background(255); fill(color(255, 0, 0, alpha)); stroke(color(0, 0, 0, alpha)); circle(width / 2, height / 2, width / 3); alpha++; }
Aufgabe 4
int r = 0; void setup() { size(500, 500); } void draw() { background(255); fill(color(r, 0, 0)); circle(width / 2, height / 2, width / 3); r++; }
Aufgabe 5
float arc = 0; void setup() { size(500, 500); } void draw() { background(255); arc(width / 2, height / 2, width / 3, width / 3, 0, arc, PIE); arc += TWO_PI / 360; }
Aufgabe 6
int xUndY = 0; int alpha = 0; int r = 0; float arc = 0; void setup() { size(500, 500); } void draw() { background(255); fill(color(r, 0, 0, alpha)); stroke(color(0, 0, 0, alpha)); arc(xUndY, xUndY, 50, 50, 0, arc, PIE); xUndY = xUndY + 1; alpha += 1; r++; arc += TWO_PI / 360; }