Ladet euch die Vorlage für diese Sitzung herunter.

Mit ihm kann man einfache Textdateien z. B. Html-Dateien erstellen und bearbeiten. Natürlich kann man auch zuvor mit dem Datei-Explorer importierte Dateien verändern.
 Hiermit macht man einen Computer zu einem Webserver, so dass andere Rechner mithilfe des Webbrowsers auf die Seiteninhalte dieses Computers zugreifen können. Eine voreingestellte
Hiermit macht man einen Computer zu einem Webserver, so dass andere Rechner mithilfe des Webbrowsers auf die Seiteninhalte dieses Computers zugreifen können. Eine voreingestellte index.html findet man im virtuellen Verzeichnis root/webserver.
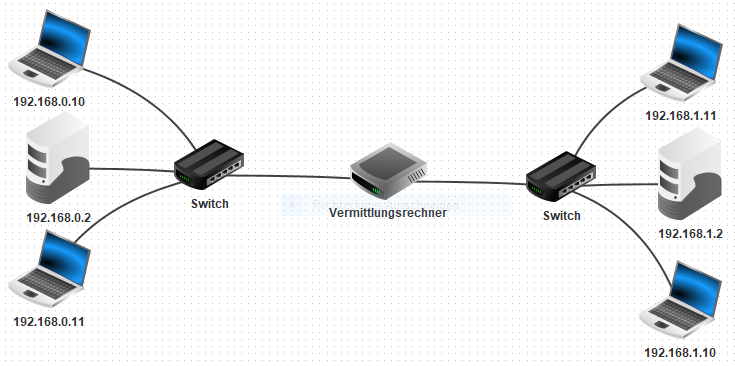
Installiere auf dem Server im Netzwerk 192.168.0.0 einen Webserver und einen Texteditor. Starte den Texteditor und öffne hiermit die Datei index.html aus dem virtuellen Verzeichnis root/webserver. Passe den html-Code so an, dass eine Seite mit deinen Informationen angezeigt wird. Erstelle auch eine neue Seite kontakt.html, welche von der Startseite verlinkt werden soll. Starte den Webserver auf Server mit einem Doppelklick und klicke auf „Starten“.
- index.html
<html> <head> <title>Max Mustermann</title> </head> <body> <h2>Website von Max Mustermann</h2> <p>Herzlich Willkommen auf dem Webserver von Max Mustermann!</p> <p>Hier werden in Kürze einige interessante Informationen zu finden sein.</p> <p><a href="kontakt.html">Kontaktanfrage</a></p> </body> </html>

Mit ihm kann man Webseiten betrachten. Der Browser kann mit den wichtigsten html-Befehlen umgehen.