In dieser Lektion werdet ihr zum Einen Hintergrundinformationen zu HTML kennen lernen und zum Anderen eine (etwas) spannendere Website programmieren.
Anmerkung: Die Inhalte dieser Seite stammen von SelfHTML - HTML-Tutorial - Kapitel 1 und SelfHTML - HTML-Tutorial - Kapitel 2.
Bevor wir auf die einzelnen Teile des Beispiels eingehen, müssen einige Begriffe erklärt werden.
Bestimmt sind euch schon diese spitzen Klammern (< und >) aufgefallen. Die sind typisch für HTML. HTML ist eine Markierungssprache, das heißt: Es gibt Text, und es gibt Symbole, die Abschnitte im Text markieren und dem Browser sagen, wie dieses Stück Text gemeint ist. Um Symbole von Text zu unterscheiden, setzt man sie in spitze Klammern. Das Symbol <html> bedeutet: Hier fängt der HTML-Bereich an.
Wenn die Symbole einen Textabschnitt markieren sollen, muss es außer dem Symbol für "Anfang" auch eines für "Ende" geben. Ihr findet das Gegenstück zu <html> am Ende des Beispiels und es sieht so aus: </html>. Es sagt dem Browser, dass der HTML-Bereich hier zu Ende ist. Endesymbole erkennen Sie an dem Schrägstrich, der zwischen der spitzen Klammer und dem Symbolnamen steht.
Dieses System zieht sich durch HTML und bleibt sehr verlässlich so. Wir merken uns: Spitze Klammern mit einer Bezeichnung drin - Anfang. Spitze Klammern mit einem Schrägstrich und derselben Bezeichnung drin - Ende.
Das englische "to tag something" bedeutet "etwas markieren" oder "etwas kennzeichnen", und weil der HTML Standard englisch ist, verwendet man statt "Symbol" den Begriff "Tag" (gesprochen: "Täg"). <html> ist also ein öffnendes Tag, und </html> ist ein schließendes Tag - beide zusammen "kennzeichnen" einen HTML-Bereich.

Eine solche Gruppe aus öffnendem Tag, Inhalt und schließendem Tag bildet einen vollständigen Baustein eures HTML-Dokuments. Der HTML-Standard verwendet dafür den Begriff Element. Wir werden also in Zukunft nicht mehr von Symbolen, Bereichen oder Gruppen sprechen, sondern von HTML-Tags und HTML-Elementen.
Einem solchen Element kann man noch weitere Informationen hinzufügen, die Attribute. Solche Attribute werden in dem öffnenden Tag aufgeschrieben und bestehen aus einem Namen und einem Wert. Es gibt eine ganze Menge dieser Attribute, und sie sind für jedes Element in unserer HTML Referenz beschrieben.

Manche Attribute sind universell und können bei jedem HTML-Element verwendet werden. In unserem kleinen Beispiel ist dies das lang-Attribut, das die Sprache angibt, in der der Inhalt des Elements geschrieben ist. lang="de" sagt: Der Inhalt dieses HTML Elements ist auf deutsch. Wozu dient das? Zum einen gibt es Browser, die integrierte Übersetzungshilfen anbieten. Und es gibt Menschen, die schlecht oder gar nicht sehen können und darum einen Screenreader verwenden, um sich den Text auf einer Webseite vorlesen zu lassen. Ohne lang-Attribut wüssten Browser oder Screenreader nicht, welche Sprache sie vorfinden.
HTML-Elemente sind die Bausteine eurer Seite. Ein solcher Baustein kann aus kleineren Bausteinen zusammengesetzt sein, das heißt: Ein HTML-Element darf andere HTML-Elemente beinhalten. Eine solche Verschachtelung ist bei HTML ganz normal – auch bei unserer kleinen Beispielseite oben. Das <html>-Element beispielsweise enthält noch zwei weitere Elemente, nämlich head und body ("Kopf" und "Körper"). Diese enthalten wiederum andere HTML Elemente.
Durch diese Verschachtelungen ergibt sich eine Struktur, die mit dem Begriff "Baum" bezeichnet wird. Der Baum hat eine Wurzel - das html-Element - und verzweigt sich von da aus. Dieser Baum ist allerdings von einem Mathematiker erdacht worden, und in der Mathematik ist ein Baum ein Konstrukt, dass sich eher mit einem Familienstammbaum vergleichen lässt. Ganz oben befindet sich der Urahne, das html-Element. Dieser Urahne hat zwei Nachkommen: head und body. Diese haben wiederum ihrerseits Nachkommen.
Diese Begrifflichkeit zieht sich durch HTML hindurch. Wenn ein Element in ein anderes Element hineingeschachtelt ist, dann ist das äußere Element das Eltern-Element und darin befinden sich die Kind-Elemente.

Eltern sind allerdings wählerisch und adoptieren nicht jedes Kind. Der HTML-Standard legt genau fest, welche Elemente in welchen anderen Elementen enthalten sein dürfen. Dazu später mehr.
In der letzten Lektion habt ihr schon einiges gelernt. Eine grundlegende HTML-Seite könnte in etwa so aussehen:
- index.html
<!DOCTYPE html> <html lang="de"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>Meine erste Website</title> <link rel="stylesheet" href="style.css" /> </head> <body> <h1>Hello, World!</h1> <p>Herzlich Willkommen auf meiner ersten Website!</p> </body> </html>
a) Schaut euch die Datei aus der letzten Lektion noch einmal etwas genauer an.
b) Die Funktionen der einzelnen Elemente werden weiter unten einzeln erklärt. Lest euch diese Informationen sorgfältig durch!
<!doctype html>
Mit der ersten Zeile sagt man dem Browser: "Ich versuche, mich an den aktuellen HTML-Standard zu halten, versuch du bitte das selbe!" Es ist wichtig, diese Zeile einfach so zu übernehmen, wie sie ist.
<head> <meta charset="utf-8"> <title>Beschreibung der Seite (erscheint in der Titelzeile des Browsers)</title> </head>
Das head-Element enthält Angaben über das gesamte Dokument, wie z.B. Angaben, die dem Browser helfen, das Dokument auf den Bildschirm zu zaubern. Dies sind in unserem Beispiel die Zeichencodierung und der Titel des Dokuments.
<meta charset="utf-8">
Computer kennen von Haus aus nur Bits und Bytes, und wenn sie Text verarbeiten sollen, dann muss man ihnen sagen, welcher Inhalt eines Bytes für welchen Buchstaben steht. Das ist die Zeichencodierung. Davon gibt es eine ganze Menge, aber im heutigen Web nimmt man üblicherweise UTF-8, weil damit die meisten Anwendungsfälle abgedeckt sind. Wenn ihr Umlaute und andere deutsche Sonderzeichen verwenden wollt, muss UTF-8 angegeben sein!
<title>Beschreibung der Seite (erscheint in der Titelzeile des Browsers)</title>
Jede HTML-Datei muss einen Titel erhalten: Der Titel wird …
- … im Browser in der Titelzeile des Anzeigefensters bzw. Karteireiters (Tab) angezeigt.
- … vom Web-Browser beim Setzen von Lesezeichen (Bookmarks, Favoriten) auf die Datei verwendet.
- … im Web-Browser in der Liste der bereits besuchten Seiten (Verlauf) angezeigt.
- … von Suchmaschinen als wichtige Informationsquelle verwendet, sodass eure Website leichter von Suchenden gefunden werden kann.
<body> <p>Dieser Text wird im Browserfenster angezeigt.</p> </body>
Nun wird es Zeit, dem Browser zu sagen, was er auf dem Monitor darstellen soll. Wie schon erwähnt, wird dafür das body-Element verwendet: Hier wird nur ein einzelner Absatz angezeigt, indem der Text Dieser Text wird im Browserfenster angezeigt. steht.
a) Öffnet das Team-Projekt "02-Aufgabe-2" (Repl.it oder Vorlage unten).
b) Schaut euch das Ergebnis an. Was fällt euch auf?
- aufgabe2.html
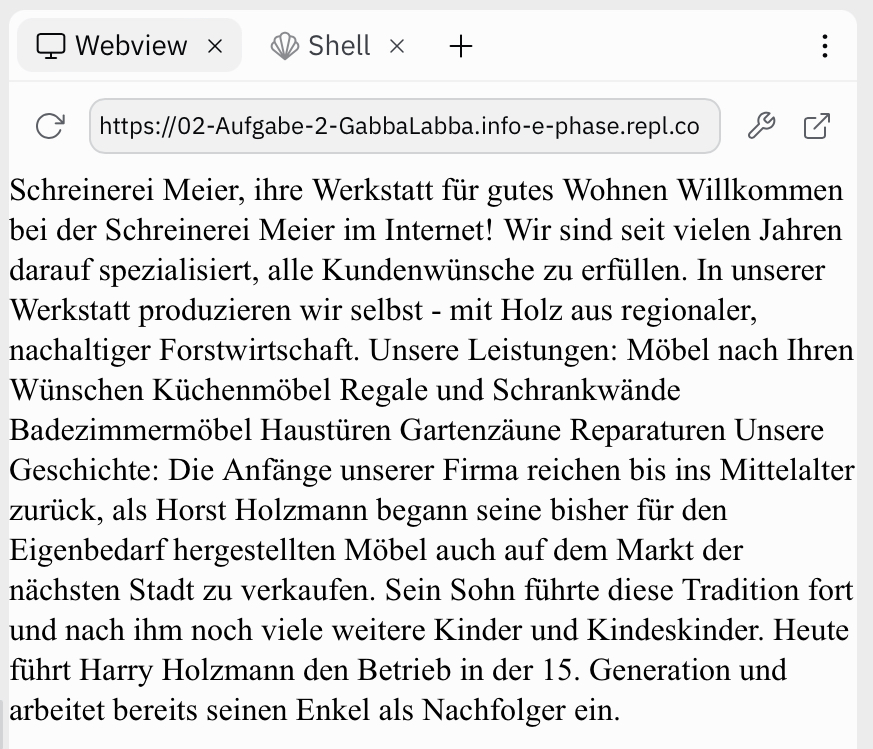
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Schreiner Meier - Wir bauen Ihre Möbel!</title> </head> <body> Schreinerei Meier, ihre Werkstatt für gutes Wohnen Willkommen bei der Schreinerei Meier im Internet! Wir sind seit vielen Jahren darauf spezialisiert, alle Kundenwünsche zu erfüllen. In unserer Werkstatt produzieren wir selbst - mit Holz aus regionaler, nachaltiger Forstwirtschaft. Unsere Leistungen: Möbel nach Ihren Wünschen Küchenmöbel Regale und Schrankwände Badezimmermöbel Haustüren Gartenzäune Reparaturen Unsere Geschichte: Die Anfänge unserer Firma reichen bis ins Mittelalter zurück, als Horst Holzmann begann seine bisher für den Eigenbedarf hergestellten Möbel auch auf dem Markt der nächsten Stadt zu verkaufen. Sein Sohn führte diese Tradition fort und nach ihm noch viele weitere Kinder und Kindeskinder. Heute führt Harry Holzmann den Betrieb in der 15. Generation und arbeitet bereits seinen Enkel als Nachfolger ein. </body> </html>
Irgendwie wird die Seite noch nicht richtig angezeigt…

Einrückungen stören den Browser deswegen nicht, weil er beim Anzeigen der HTML-Datei mehrere Leerzeichen, Tabulator-Zeichen und Zeilenumbruch-Zeichen (wenn ihr beim Schreiben die ENTER-Taste ⏎ drückt), die direkt hintereinander kommen, so darstellt, als handle es sich nur um ein einziges Leerzeichen.
h1, h2, h3, h4, h5, h6).
- Gewöhnlich fängt man mit
h1an; das ist die wichtigste und einzige Hauptüberschrift. - Wenn man dann das, was auf diese Überschrift folgt, nochmals unterteilen will, nimmt man die nächste Ebene: einen oder mehrere
h2. Und so weiter, und so fort.
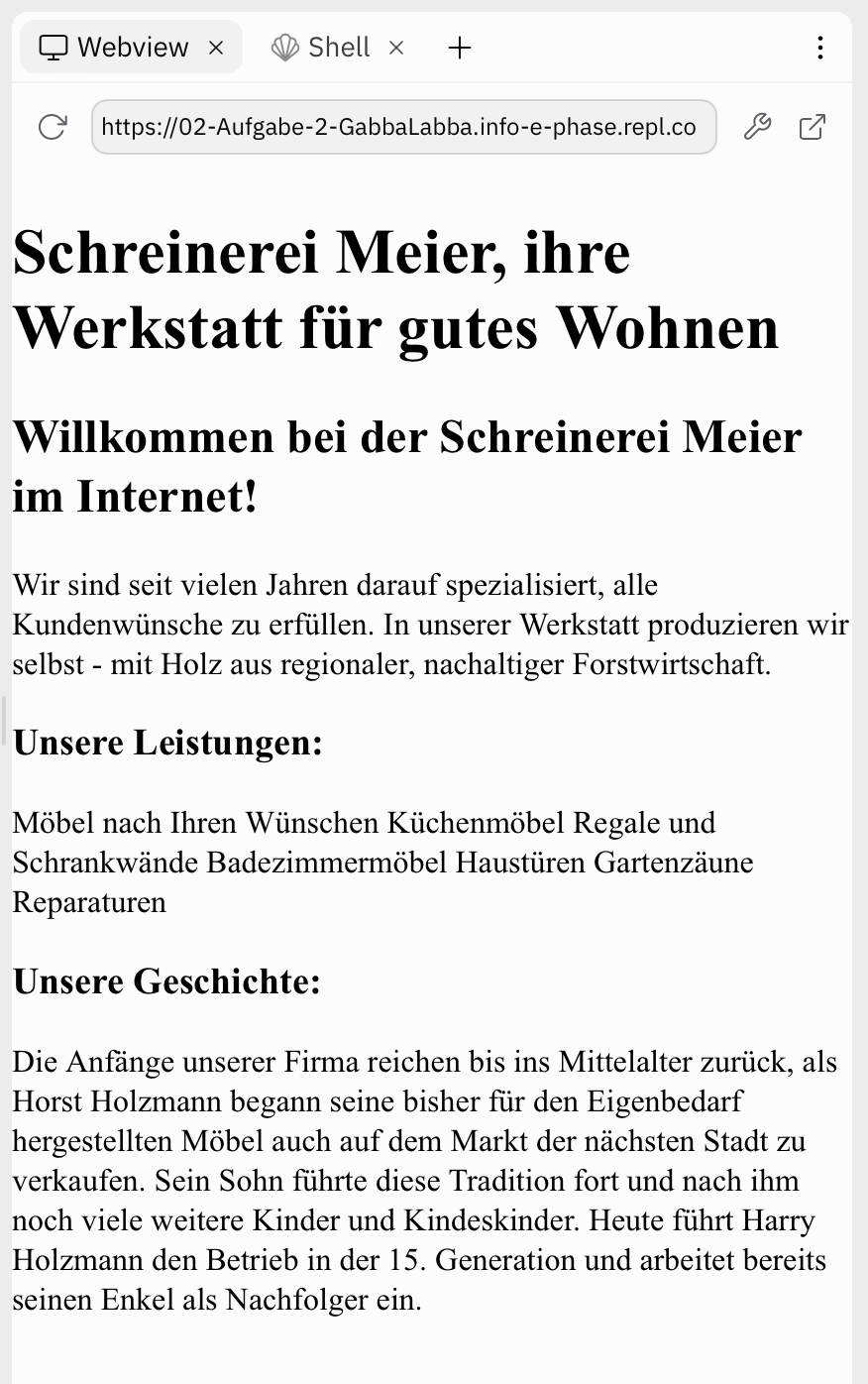
Der Text der Überschrift wird zwischen die Tags <h1> Hier kommt der Text hin </h1> gesetzt.
Passt das Dokument so an, dass an passender Stellen Überschriften stehen! Ausprobieren nicht vergessen!

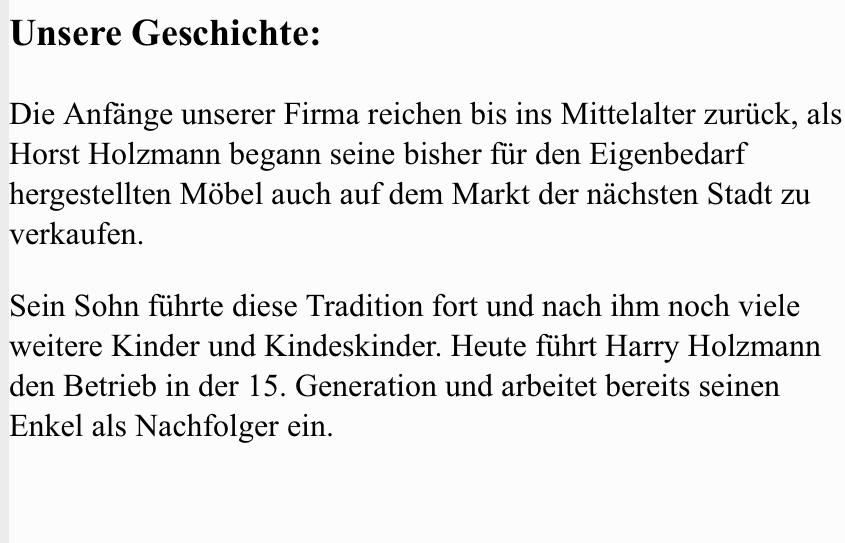
Herr Meier wird jetzt gern ein paar Worte über seine Schreinerei verlieren wollen. Üblicherweise wird er also einen normalen Text mit Absätzen verfassen. Das englische Wort für "Absatz" lautet paragraph, und daraus ergibt sich dann das Element <p> Absatz-Text hier! </p>.
Passt das Dokument so an, dass an passender Stellen Absätze verwendet werden! Ausprobieren nicht vergessen!

Was steht also als nächstes auf Herrn Meiers Liste? Die Liste mit den Leistungen. Liste heißt auf Englisch list und man notiert sie grundsätzlich auf eine von zwei Arten: Entweder nummeriert (geordnet) oder eben nicht nummeriert (ungeordnet). Nicht nummerierte Listen haben meistens irgendein Symbol vor den einzelnen Listenpunkten; das kennt ihr vermutlich aus eurer Textverarbeitung (Word). Eine geordnete Liste (ordered list) wird bei HTML zwischen <ol>…</ol>-Tags notiert. Eine ungeordnete Liste (unordered list) wird zwischen <ul>…</ul>-Tags notiert. Jedes einzelne Element der Liste (egal, ob geordnet oder ungeordnet) wird wiederum zwischen die Tags <li>…</li>-Tags gesetzt.
Überlegt euch, ob Ihr für die Leistungen eine geordnete oder ungeordnete Liste verwenden wollt und past den Code entsprechend an. Ausprobieren nicht vergessen!

So, nun kümmern wir uns aber um unseren Herr Meier, dessen Liste ja etwas anders aussah.
Möbel nach Ihren Wünschen
Küchenmöbel
Regale und Schrankwände
Badezimmermöbel
Haustüren
Gartenzäune
Reparaturen
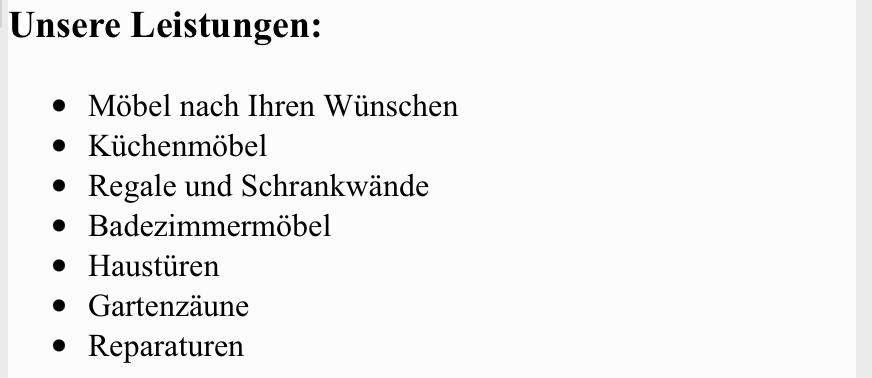
Wie bekommt man so eine Verschachtelung hin? Ganz einfach: Die Lösung dafür ist die Liste in der Liste! Jetzt müssen wir uns ein bisschen konzentrieren, aber das bekommen wir hin:
<ul> <li>Möbel nach Ihren Wünschen <ul> <li>Küchenmöbel</li> <li>Regale und Schrankwände</li> <li>Badezimmermöbel</li> </ul> </li> <li>Haustüren</li> <li>Gartenzäune</li> <li>Reparaturen</li> </ul>
Ihr könnt hier also sehen, dass der erste Listenpunkt "Möbel nach Ihren Wünschen" nicht sofort mit einem schließenden Tag beendet wird. Stattdessen wird erst eine weitere vollständige Liste mit allem Drum und Dran eingefügt. Erst nach dieser Liste wird der Listenpunkt "Möbel nach Ihren Wünschen" mit einem schließenden Tag beendet. Die weiteren Listenpunkte folgen danach auf gewohnte Weise.
Passt die Liste an, sodass sie verschachtelt ist. Ausprobieren nicht vergessen!

So, damit ist die Startseite des Webangebots der Schreinerei Meier fertig. Die "Startseite" wird im Englischen übrigens als home page bezeichnet. Vielleicht wundert ihr euch schon die ganze Zeit darüber, dass wir im bisherigen Text den beliebten Begriff "Homepage" meistens vermieden haben. Viele Leute sagen: "Ich will eine Homepage haben!", meinen in Wirklichkeit aber nicht nur die Startseite, sondern eine ganze "Webpräsenz", die natürlich mehr als nur die Startseite enthält. Der Begriff "Homepage" hat sich in der deutschen Sprache mit der Bedeutung "Webpräsenz" eingebürgert.
Weil wir nun aber alles so fürchterlich genau nehmen, können wir uns damit nicht abfinden, sonst werden wir vielleicht noch ausgelacht. Ihr dürft weiterhin "Homepage" sagen, wenn ihr möchtet, aber wir werden "Homepage" nur dann sagen, wenn wir tatsächlich die Startseite meinen.
Hier nochmal die wichtigsten Begriffe:
- Startseite (englisch: home page)
- Webseite (englisch: web page) = eine einzelne Seite eines Webangebotes
- Webangebot, Webpräsenz (englisch: web site) = alle Seiten eines Anbieters zusammen
- aufgabe2-loesung.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Schreiner Meier - Wir bauen Ihre Möbel!</title> </head> <body> <h1>Schreinerei Meier, ihre Werkstatt für gutes Wohnen</h1> <h2>Willkommen bei der Schreinerei Meier im Internet!</h2> <p>Wir sind seit vielen Jahren darauf spezialisiert, alle Kundenwünsche zu erfüllen. In unserer Werkstatt produzieren wir selbst - mit Holz aus regionaler, nachaltiger Forstwirtschaft.</p> <h3>Unsere Leistungen:</h3> <ul> <li>Möbel nach Ihren Wünschen <ul> <li>Küchenmöbel</li> <li>Regale und Schrankwände</li> <li>Badezimmermöbel</li> </ul> </li> <li>Haustüren</li> <li>Gartenzäune</li> <li>Reparaturen</li> </ul> <h3>Unsere Geschichte:</h3> <p>Die Anfänge unserer Firma reichen bis ins Mittelalter zurück, als Horst Holzmann begann seine bisher für den Eigenbedarf hergestellten Möbel auch auf dem Markt der nächsten Stadt zu verkaufen.</p> <p>Sein Sohn führte diese Tradition fort und nach ihm noch viele weitere Kinder und Kindeskinder. Heute führt Harry Holzmann den Betrieb in der 15. Generation und arbeitet bereits seinen Enkel als Nachfolger ein.</p> </body> </html>